谷粒商城分布式高级(一) |
您所在的位置:网站首页 › nginx 修改配置文件 › 谷粒商城分布式高级(一) |
谷粒商城分布式高级(一)
一、ElasticSearch 开发环境搭建
1、docker 安装 ElasticSearch
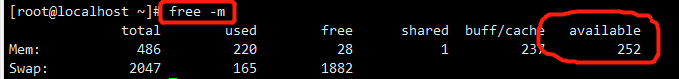
(1)先检查一下虚拟机的可用内存

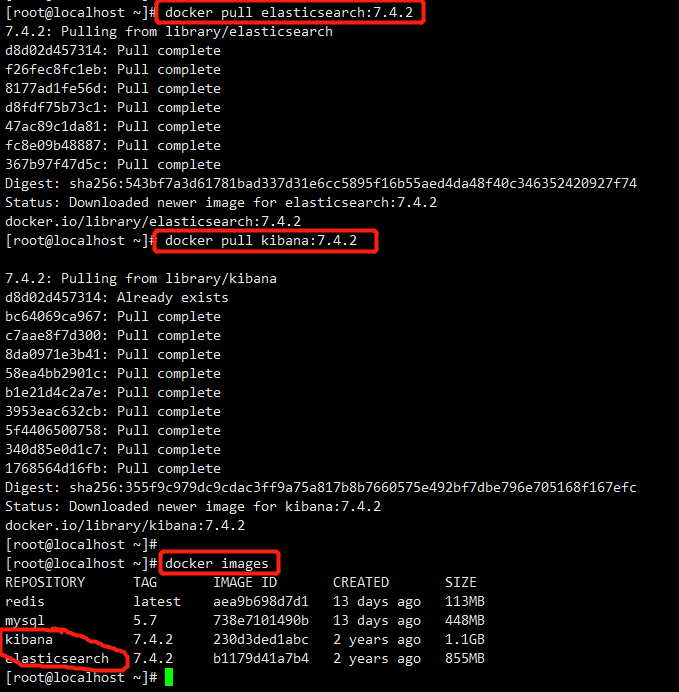
(2)下载镜像文件 docker pull elasticsearch:7.4.2 存储和检索数据 docker pull kibana:7.4.2 可视化检索数据,后面会安装 注意:版本要统一
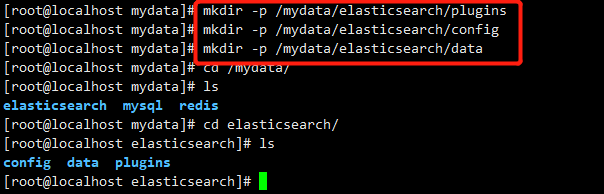
(3)创建挂载目录 mkdir -p /mydata/elasticsearch/plugins mkdir -p /mydata/elasticsearch/config mkdir -p /mydata/elasticsearch/data
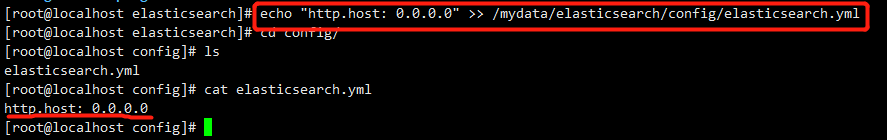
(4)设置es可以被远程任何机器访问 echo "http.host: 0.0.0.0" >> /mydata/elasticsearch/config/elasticsearch.yml
(5)递归更改权限,es需要访问 chmod -R 777 /mydata/elasticsearch 注意:一定要授权,否则后面启动的时候会访问拒绝,没权限
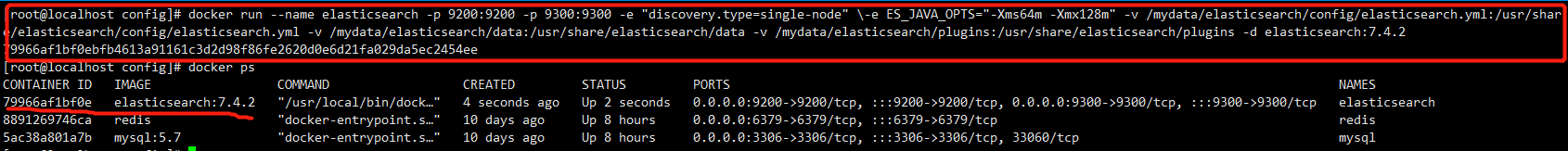
(6)创建实例,启动 Elastic search docker run --name elasticsearch -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" \-e ES_JAVA_OPTS="-Xms64m -Xmx128m" -v /mydata/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml -v /mydata/elasticsearch/data:/usr/share/elasticsearch/data -v /mydata/elasticsearch/plugins:/usr/share/elasticsearch/plugins -d elasticsearch:7.4.2 注意: # 9200是用户交互端口 9300是集群心跳端口 # -e指定是单阶段运行 # -e指定占用的内存大小,生产时可以设置32G
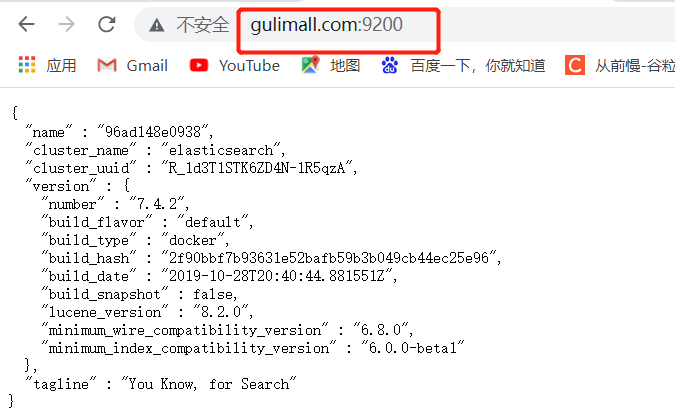
以后再外面装好插件重启即可; 特别注意: -e ES_JAVA_OPTS="-Xms64m -Xmx128m" \ 测试环境下,设置 ES 的初始内存和最大内存,否则导致过大启动不了 ES (7)设置随docker自启动 docker update elasticsearch --restart=always (8)测试访问 查看elasticsearch版本信息:http://192.168.56.10:9200/
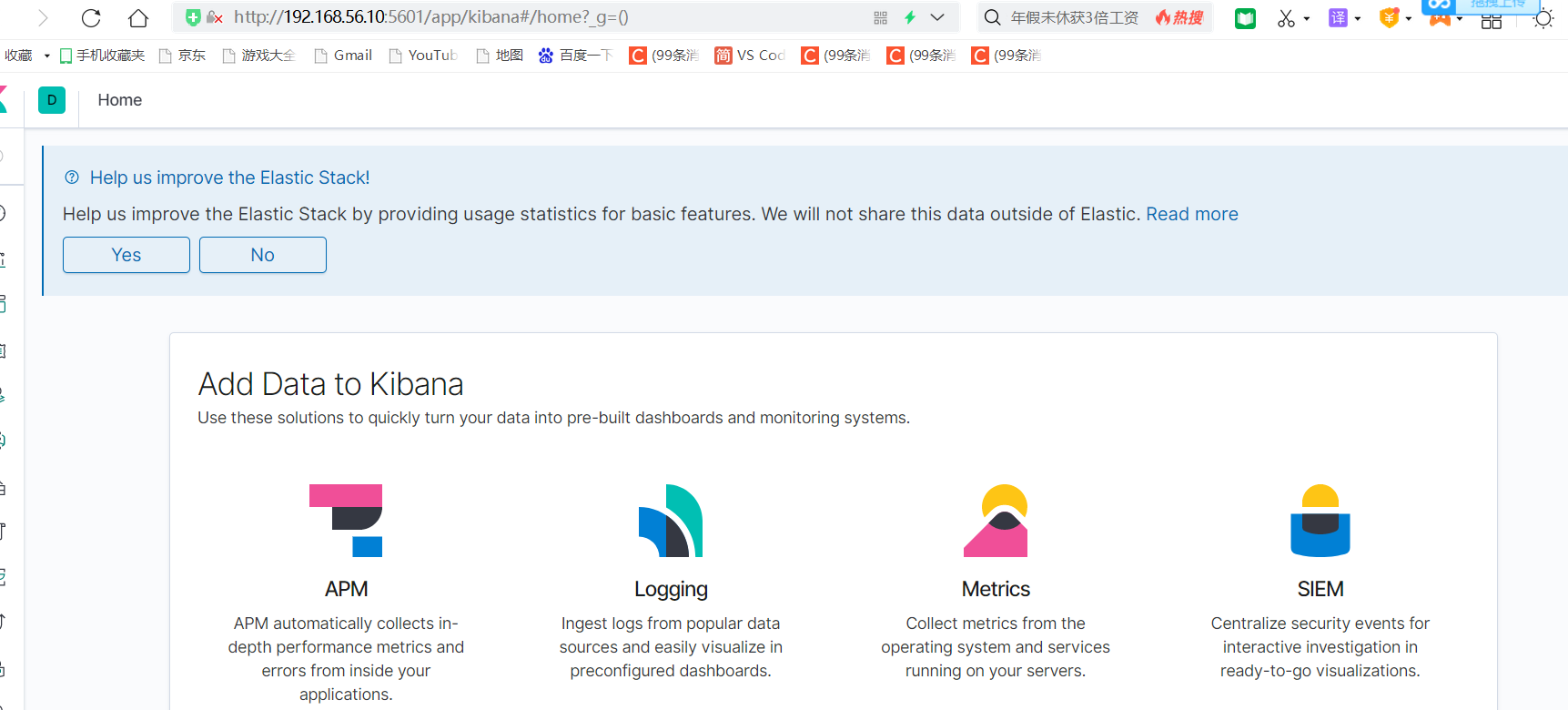
显示elasticsearch 节点信息http://192.168.11.129:9200/_cat/nodes 127.0.0.1 69 99 9 1.07 0.78 0.56 dilm * 79966af1bf0e 79966af1bf0e代表上面的节点,*代表是主节点 2、docker 安装 kibana (1)创建实例并启动 docker run --name kibana -e ELASTICSEARCH_HOSTS=http://192.168.56.10:9200 -p 5601:5601 -d kibana:7.4.2 注意:http://192.168.56.10:9200 一定改为自己虚拟机的地址 (2)设置随docker自启动 docker update kibana --restart=always (3)测试 访问:http://192.168.56.10:5601/app/kibana 3、安装 ik 分词器
注意:不能用默认 elasticsearch-plugin install xxx.zip 进行自动安装
https://github.com/medcl/elasticsearch-analysis-ik/releases?after=v6.4.2 对应 es 版本安装
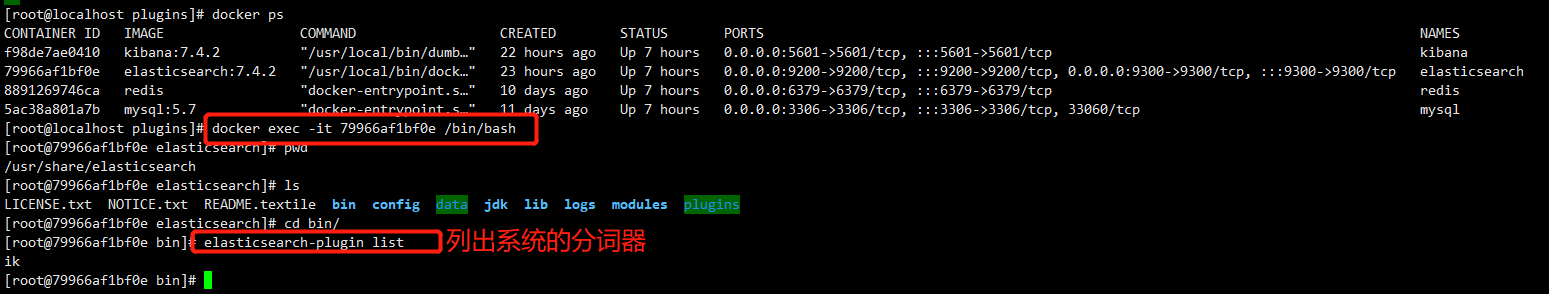
(1)进入es容器内部 plugins 目录
docker exec -it 容器 id /bin/bash
3、安装 ik 分词器
注意:不能用默认 elasticsearch-plugin install xxx.zip 进行自动安装
https://github.com/medcl/elasticsearch-analysis-ik/releases?after=v6.4.2 对应 es 版本安装
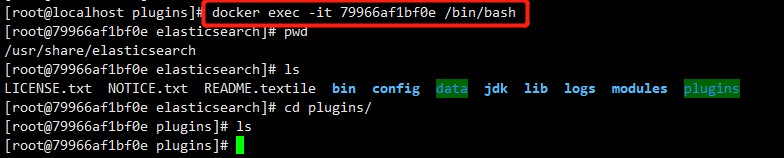
(1)进入es容器内部 plugins 目录
docker exec -it 容器 id /bin/bash 注意:由于我们在安装 es 的时候,已经将容器内部的 plugins 目录映射到 /mydata/elasticsearch/plugins/,所以我们直接切换到映射目录即可
注意:由于我们在安装 es 的时候,已经将容器内部的 plugins 目录映射到 /mydata/elasticsearch/plugins/,所以我们直接切换到映射目录即可 (2)下载 ik 分词器
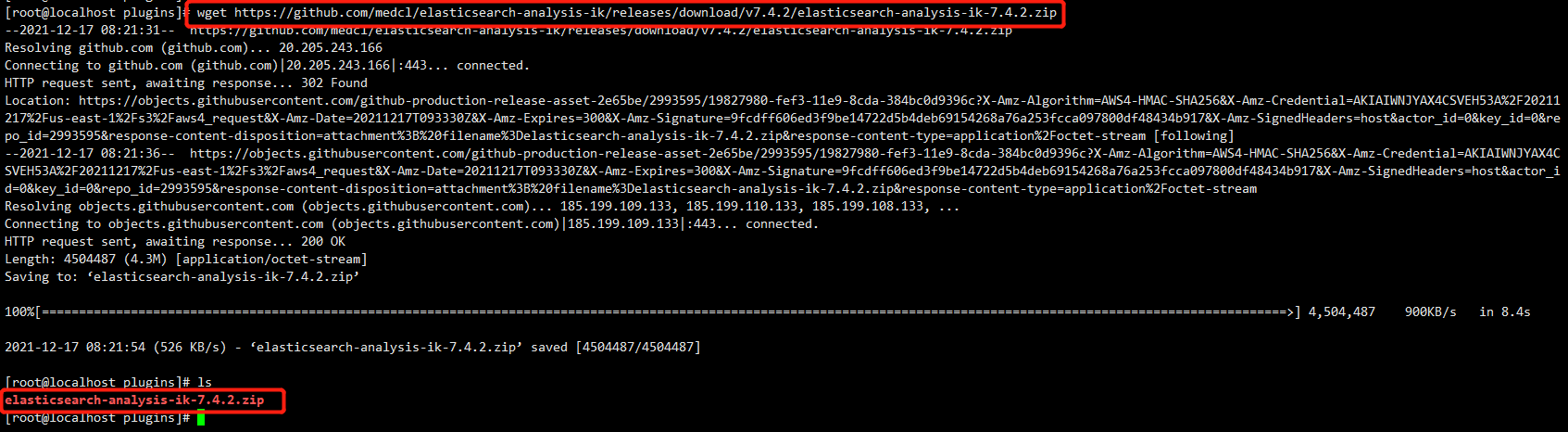
wget https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.4.2/elasticsearch-analysis-ik-7.4.2.zip
(2)下载 ik 分词器
wget https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.4.2/elasticsearch-analysis-ik-7.4.2.zip 注意:
(a)这一步可以使用wget命令下载,也可以直接下载下来使用xshell命令上传
(b)关于wget和unzip命令找不到的问题,查看 谷粒商城分布式基础(二)—— 环境搭建(虚拟机 & JDK & Maven & docker & mysql & redis & vue) 中 “1、安装 Linux 虚拟机” 的 第13点
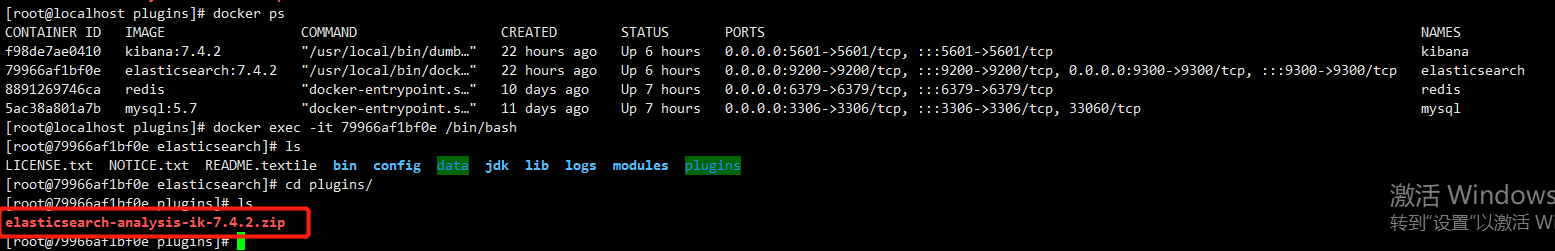
我们还可以进入es的容器中,可以看到映射对应的文件目录里面也可以看到
注意:
(a)这一步可以使用wget命令下载,也可以直接下载下来使用xshell命令上传
(b)关于wget和unzip命令找不到的问题,查看 谷粒商城分布式基础(二)—— 环境搭建(虚拟机 & JDK & Maven & docker & mysql & redis & vue) 中 “1、安装 Linux 虚拟机” 的 第13点
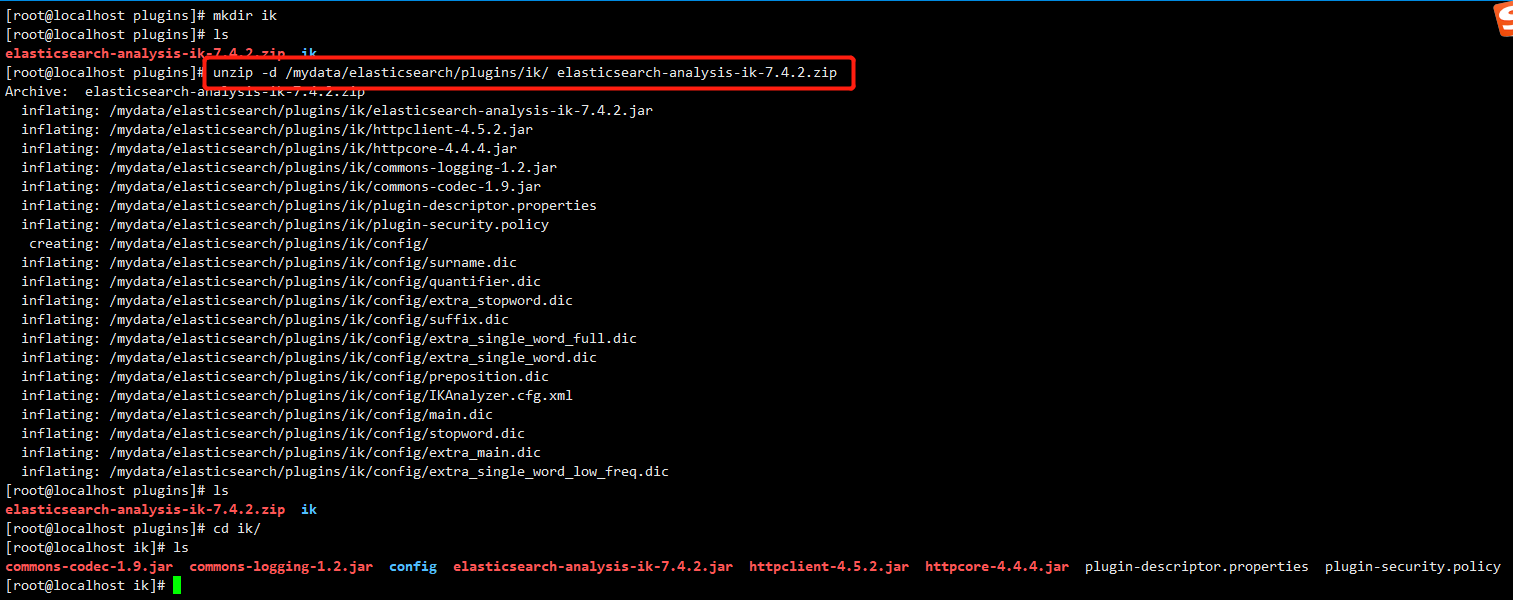
我们还可以进入es的容器中,可以看到映射对应的文件目录里面也可以看到 (3)解压下载文件
(3)解压下载文件 最后,记得删除掉原下载的压缩包
最后,记得删除掉原下载的压缩包  (4)设置权限
(4)设置权限 (5)确认是否安装好了分词器 (6)重启 es  (2)移除这个 es 容器
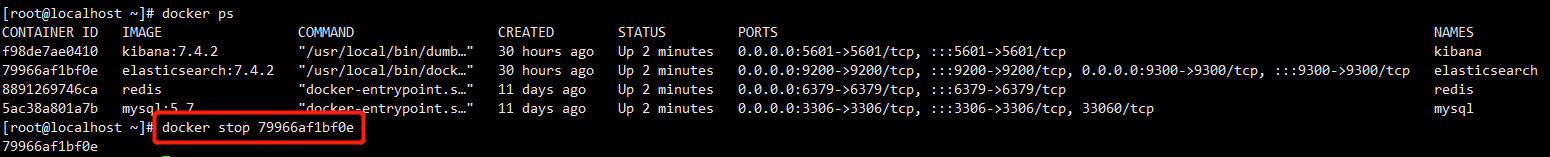
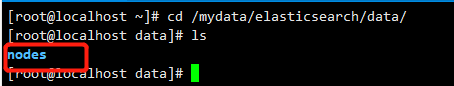
(2)移除这个 es 容器 注意:由于我们之前已经将 es 的数据挂载到磁盘了,所以不用担心丢失了,我们可以验证一下
注意:由于我们之前已经将 es 的数据挂载到磁盘了,所以不用担心丢失了,我们可以验证一下
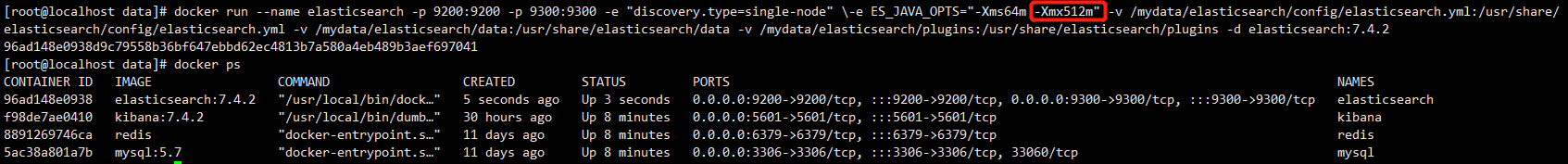
 (3)创建新的容器,指定新的内存为 512m
(3)创建新的容器,指定新的内存为 512mdocker run --name elasticsearch -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" \-e ES_JAVA_OPTS="-Xms64m -Xmx512m" -v /mydata/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml -v /mydata/elasticsearch/data:/usr/share/elasticsearch/data -v /mydata/elasticsearch/plugins:/usr/share/elasticsearch/plugins -d elasticsearch:7.4.2
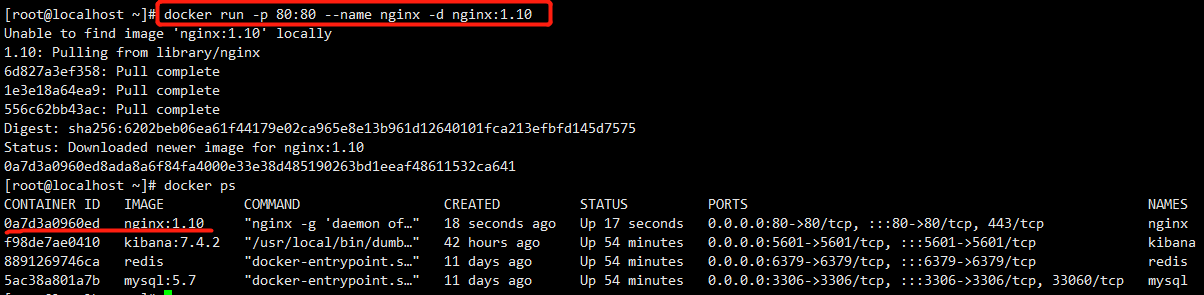
二、Nginx 1、安装 nginx (1)随便启动一个nginx实例,只是为了复制出配置 docker run -p 80:80 --name nginx -d nginx:1.10 
(2)创建nginx的挂载目录 /mydata/nginx mkdir -p /mydata/nginx
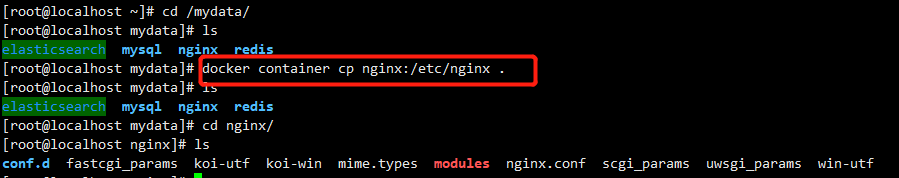
(3)将容器内的配置文件拷贝到当前目录 docker container cp nginx:/etc/nginx .
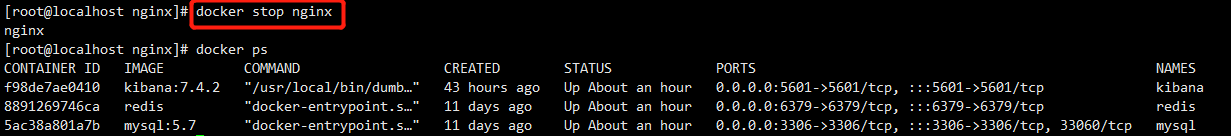
注意:别忘了后面的点 (4)停掉之前的nginx容器,并删除掉这个容器 docker stop nginx docker rm nginx
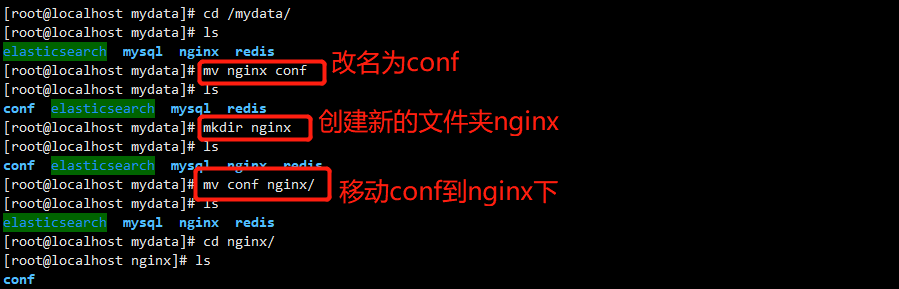
(5)修改文件夹nginx名称为conf,并创建新的文件夹nginx,把这个conf移动到/mydata/nginx下
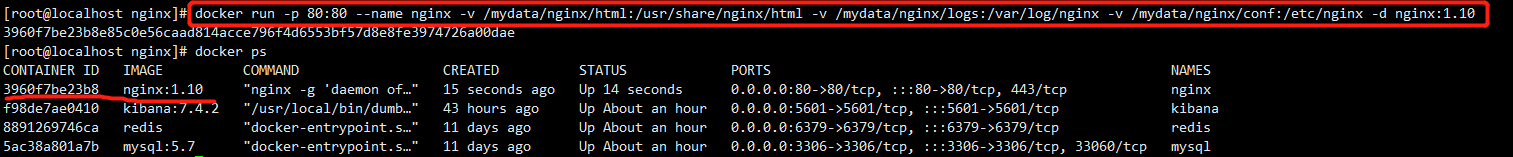
(6)创建新的nginx,执行以下命令 docker run -p 80:80 --name nginx -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/logs:/var/log/nginx -v /mydata/nginx/conf:/etc/nginx -d nginx:1.10
我们可以看到挂载目录 /mydata/nginx 下自动生成了下面两个文件夹
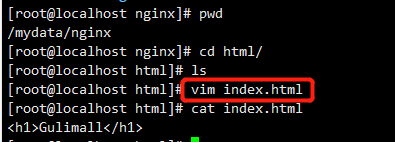
(7)设置随docker自启动 docker update nginx --restart=always (8)测试 在/mydata/nginx/html下新建一个index.html,访问http://192.168.56.10 (默认端口是80)
给 nginx 的 html 下面放的所有资源可以直接访问

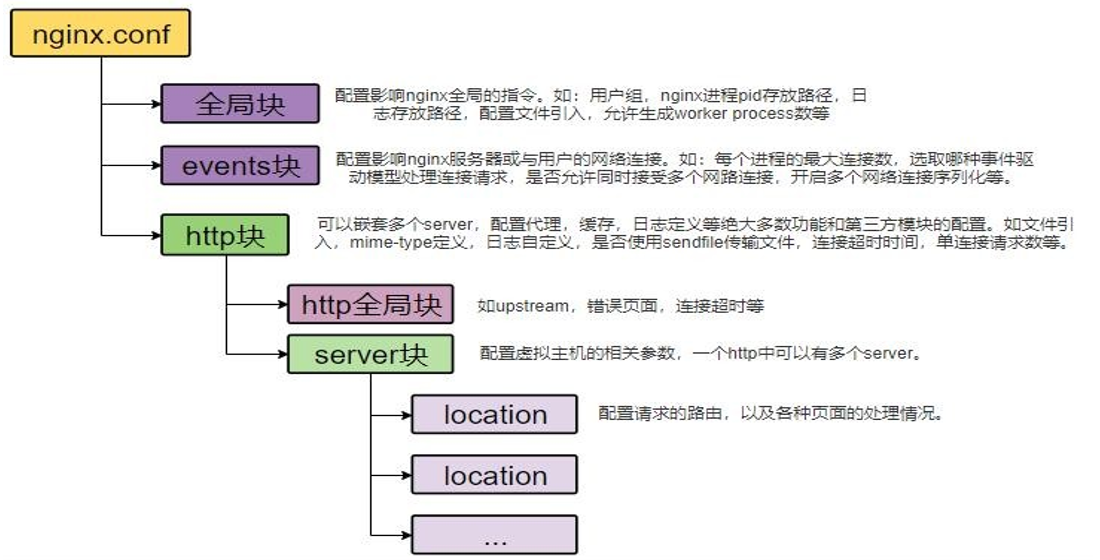
/mydata/nginx/conf/nginx.conf user nginx;worker_processes 1; error_log /var/log/nginx/error.log warn;pid /var/run/nginx.pid; events { worker_connections 1024;} http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf;}
/mydata/nginx/conf/conf.d/default.conf server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/log/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #}} 3、搭建域名访问环境(反向代理 & 负载均衡到网关) 注意:请先关闭防火墙
 
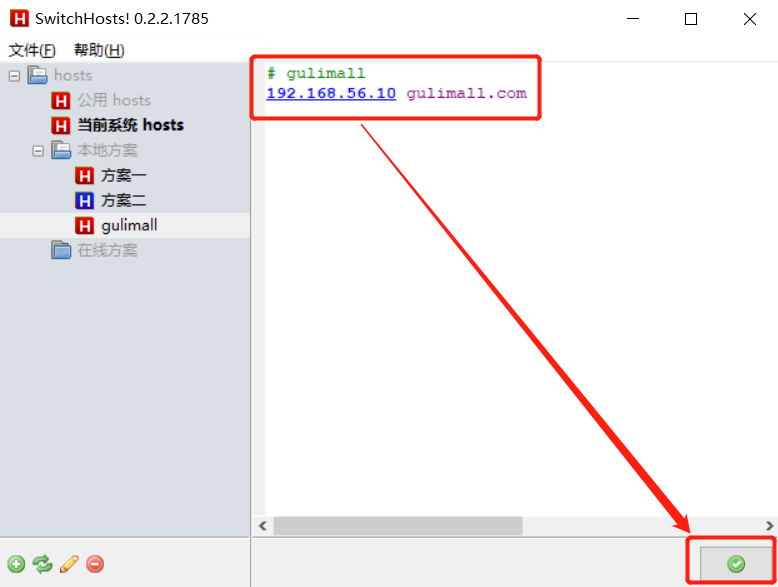
 测试访问:http://gulimall.com:5601/app/kibana
测试访问:http://gulimall.com:5601/app/kibana 测试访问: http://gulimall.com
测试访问: http://gulimall.com (2)修改nginx配置 实现 反向代理配置
按照 谷粒商城分布式高级(四)—— 商城业务(商城系统首页) 渲染完首页分类菜单之后
(a)复制 /mydata/nginx/conf/conf.d/default.conf ,名称路径为 /mydata/nginx/conf/conf.d/gulimall.conf
cp default.conf gulimall.conf
(2)修改nginx配置 实现 反向代理配置
按照 谷粒商城分布式高级(四)—— 商城业务(商城系统首页) 渲染完首页分类菜单之后
(a)复制 /mydata/nginx/conf/conf.d/default.conf ,名称路径为 /mydata/nginx/conf/conf.d/gulimall.conf
cp default.conf gulimall.conf (b)修改 gulimall.conf 文件
vi gulimall.conf
(b)修改 gulimall.conf 文件
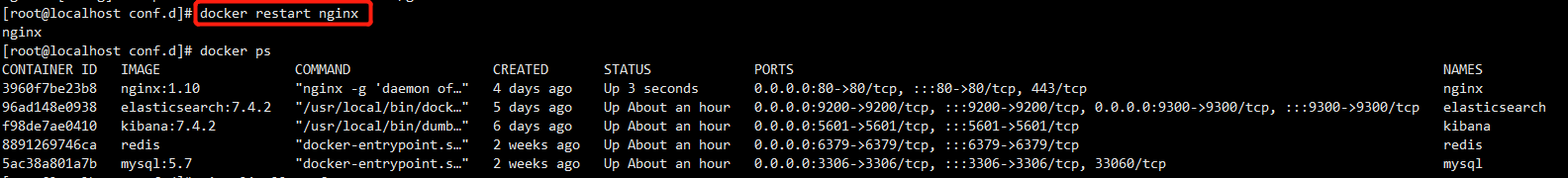
vi gulimall.conf  (c)保存之后重启 nginx 容器 docker restart nginx
(c)保存之后重启 nginx 容器 docker restart nginx
 (e)存在问题
由于我们微服务的gulimall.com,商品服务可能不止一台服务器,所以这里监听gulimall.com:80,直接代理到 gulimall-product是存在问题的
解决办法:配置网关
(3)修改网关配置 实现 负载均衡到网关
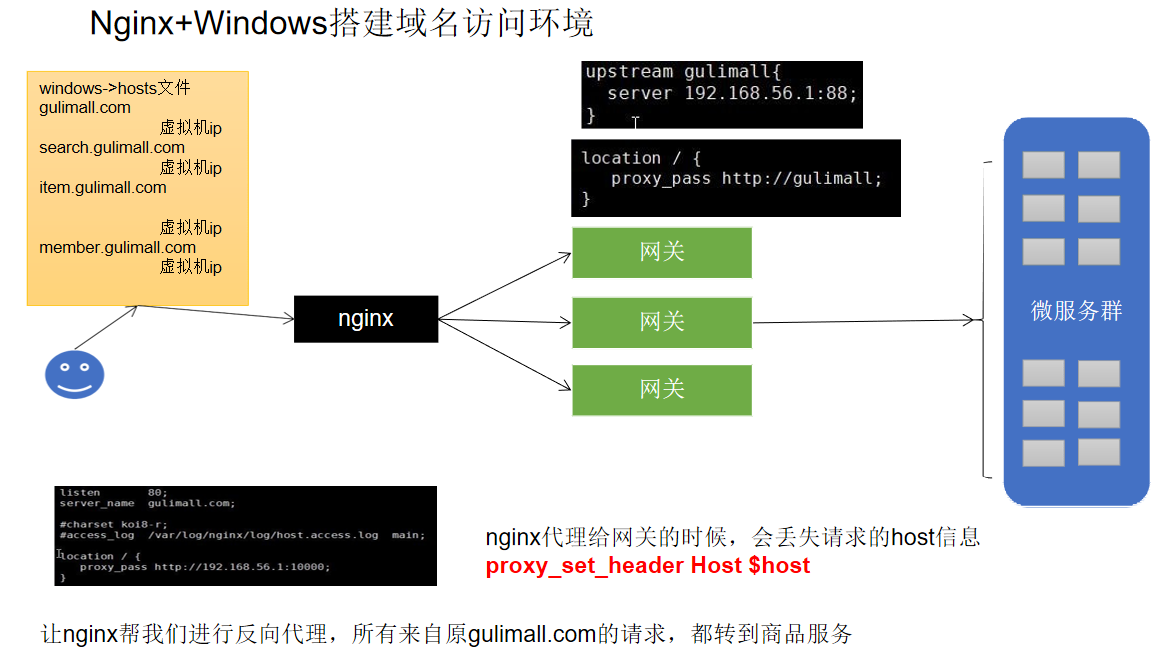
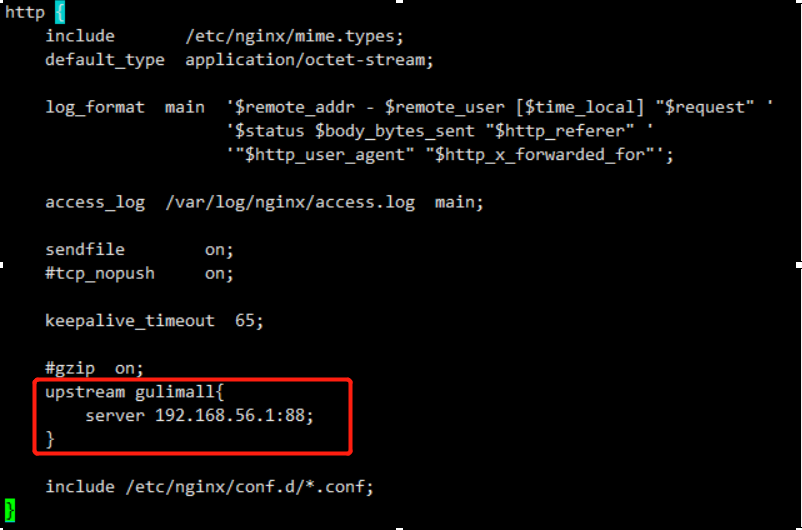
(a)修改 /mydata/nginx/conf/nginx.conf,将 upstream 映射到我们的网关服务
(e)存在问题
由于我们微服务的gulimall.com,商品服务可能不止一台服务器,所以这里监听gulimall.com:80,直接代理到 gulimall-product是存在问题的
解决办法:配置网关
(3)修改网关配置 实现 负载均衡到网关
(a)修改 /mydata/nginx/conf/nginx.conf,将 upstream 映射到我们的网关服务
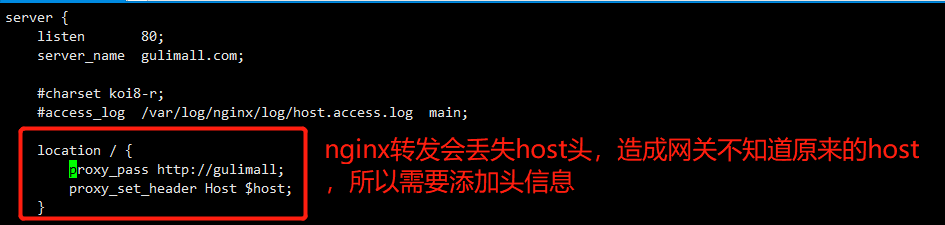
 (b)修改 /mydata/nginx/conf/conf.d/gulimall.conf,接收到gulimall.com的访问后,如果是/,转交给指定的upstream。
由于nginx的转发会丢失host头,造成网关不知道原host,所以我们添加头信息
(b)修改 /mydata/nginx/conf/conf.d/gulimall.conf,接收到gulimall.com的访问后,如果是/,转交给指定的upstream。
由于nginx的转发会丢失host头,造成网关不知道原host,所以我们添加头信息
 (c)重启nginx容器
docker restart nginx
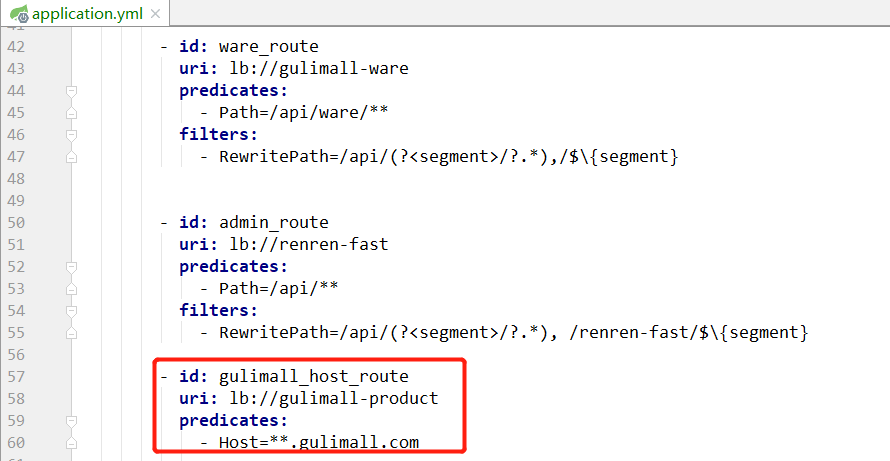
(d)配置gulimall-gateway(网关服务),将域名为**.gulimall.com转发至商品服务。配置的时候注意 网关优先匹配的原则,所以要把这个配置放到后面
- id: gulimall_host_route
uri: lb://gulimall-product
predicates:
- Host=**.gulimall.com
(c)重启nginx容器
docker restart nginx
(d)配置gulimall-gateway(网关服务),将域名为**.gulimall.com转发至商品服务。配置的时候注意 网关优先匹配的原则,所以要把这个配置放到后面
- id: gulimall_host_route
uri: lb://gulimall-product
predicates:
- Host=**.gulimall.com (e)测试
重启gulimall-product 、gulimall-gateway
访问:http://gulimall.com/api/product/attrgroup/list/1 和 http://localhost:88/api/product/attrgroup/list/1 结果相同,说明网关服务访问正常
访问:gulimall.com nginx代理访问征程
(e)测试
重启gulimall-product 、gulimall-gateway
访问:http://gulimall.com/api/product/attrgroup/list/1 和 http://localhost:88/api/product/attrgroup/list/1 结果相同,说明网关服务访问正常
访问:gulimall.com nginx代理访问征程
 此时请求接口和请求页面都是gulimall.com
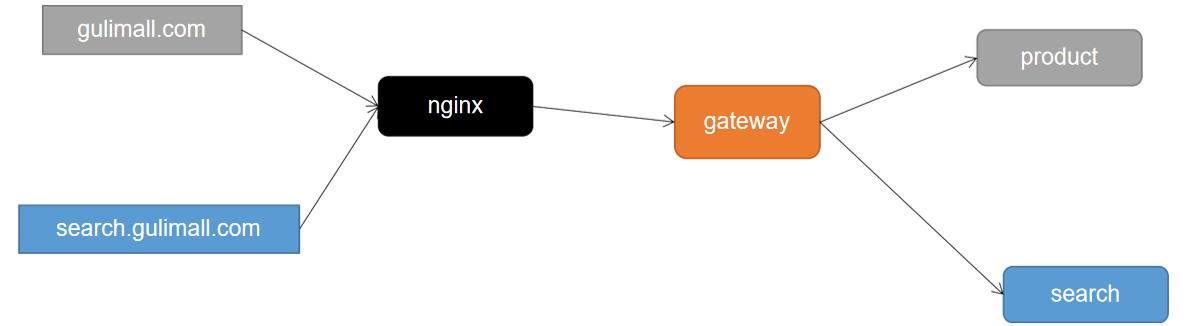
(4)域名映射效果
请求接口 gulimall.com
请求页面 gulimall.com
nginx直接代理给网关,网关判断
(a)如果/api/****,转交给对应的服务器
(b)如果是 满足域名,转交给对应的服务
(5)nginx转发效果
此时请求接口和请求页面都是gulimall.com
(4)域名映射效果
请求接口 gulimall.com
请求页面 gulimall.com
nginx直接代理给网关,网关判断
(a)如果/api/****,转交给对应的服务器
(b)如果是 满足域名,转交给对应的服务
(5)nginx转发效果 4、nginx 动静分离
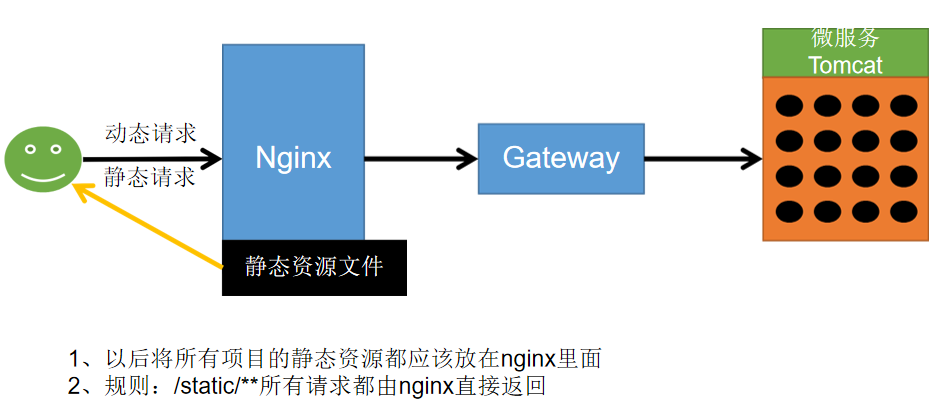
4、nginx 动静分离

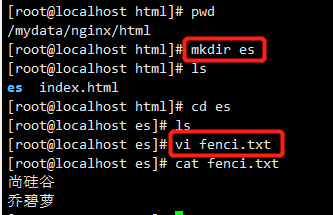
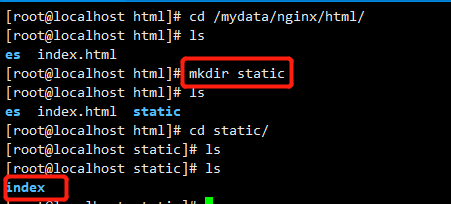
由于动态资源和静态资源目前都处于服务端,所以为了减轻服务器压力,我们将 js、css、img等静态资源放置在Nginx端,以减轻服务器压力 (1)创建文件夹 static ,并且将 resources\static\index 上传到 static 中
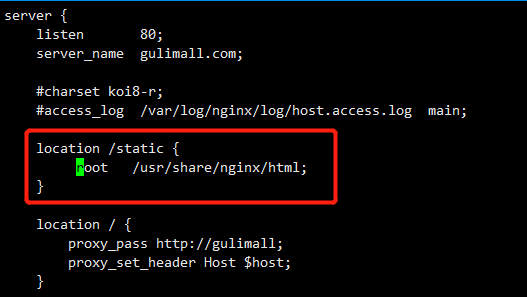
(2)删除 gulimall-product 中的 resources\static\index (3)修改index.html的静态资源路径,加上static前缀src="/static/index/img/img_09.png",包括href (4)修改nginx配置文件 /mydata/nginx/conf/conf.d/gulimall.conf 如果遇到有/static为前缀的请求,转发至html文件夹 vim /mydata/nginx/conf/conf.d/gulimall.conf
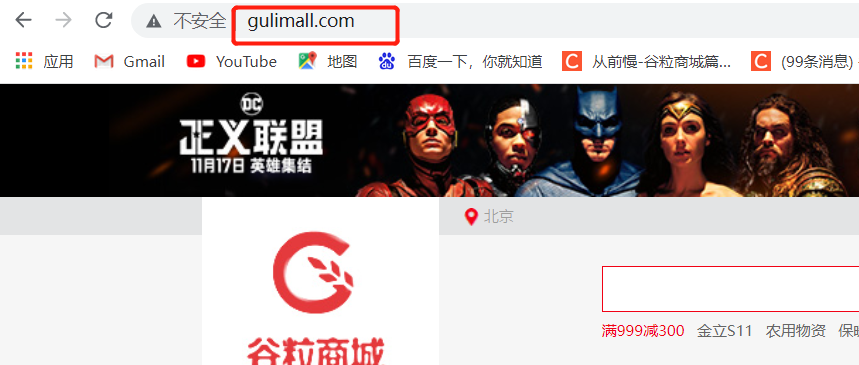
(5)重启nginx容器并重启gulimall-product测试
|
【本文地址】
今日新闻 |
推荐新闻 |